AthleteX
Discovering sports activities website design


AthleteX is a peer-to-peer platform for discovering in-person sports activities anytime, anywhere. Users can explore, share, and invite friends to join them in creating unforgettable memories through the joy of sports. What sets AthleteX apart is the ability for users to effortlessly create and share their own sports activities with others.
Our team of three UX designers aimed to create a simple and engaging experience that makes it easy for people to get together and stay active. We focused on helping users quickly find nearby games or set up their own, with features that support easy planning, sharing, and participation.
Project Overview
Timeline
8 Weeks
Team
Group of 3
Role
UX/UI Designer
Tools
Figma, Google Form, Photoshop, Open AI
AthleteX is a peer-to-peer platform for discovering in-person sports activities anytime, anywhere. Users can explore, share, and invite friends to join them in creating unforgettable memories through the joy of sports. What sets AthleteX apart is the ability for users to effortlessly create and share their own sports activities with others.
Our team of three UX designers aimed to create a simple and engaging experience that makes it easy for people to get together and stay active. We focused on helping users quickly find nearby games or set up their own, with features that support easy planning, sharing, and participation.
Project Overview
FINAL DESIGN
DESIGN PROCESS
Business Goals
Establish a user-friendly website to enable easy discovery and access to various sports activities from any location.
Empower users to create their own sports activities effortlessly.
Encourage user engagement by providing convenient navigation, and motivating both sharing and attendance of activities.
People interested in broadening their social circles through sports-related interactions
Athletes looking to create and share their activities with others
Individuals seeking diverse sports activities to join
Understanding Who We’re Designing For






We concentrated on designing the website for the first two target groups
*
*
*
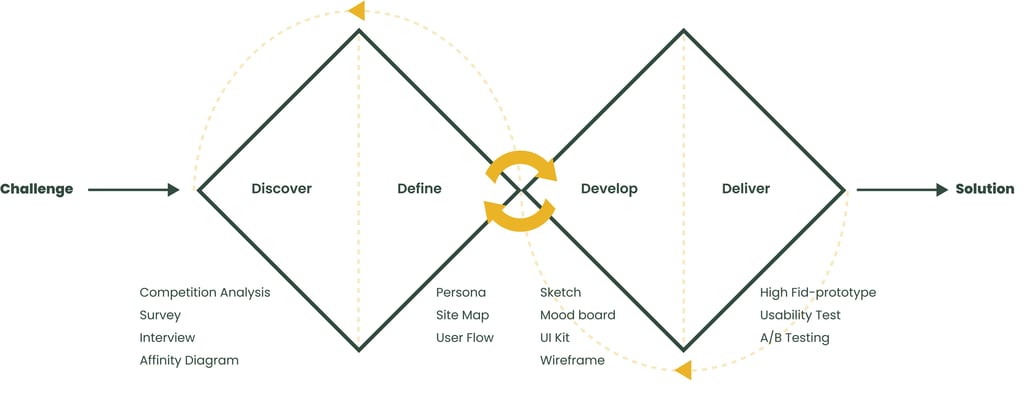
Our team of 3 followed a Double Diamond approach based on the Design Thinking methodology. It was not a linear path; we bounced between stages as the project progressed.


To understand the users' pain points and develop effective solutions, we employed a comprehensive research approach that consisted of the following methods:
Competitive Analysis: Identified gaps and standout features from other platforms to inform our design’s differentiation.
Online Survey:Collected quick feedback on user preferences and motivations to validate feature priorities.
Interview: Dug deeper into individual users' needs and pain points to inform meaningful design decisions.
Let’s Walk Through the Journey to the Final Design
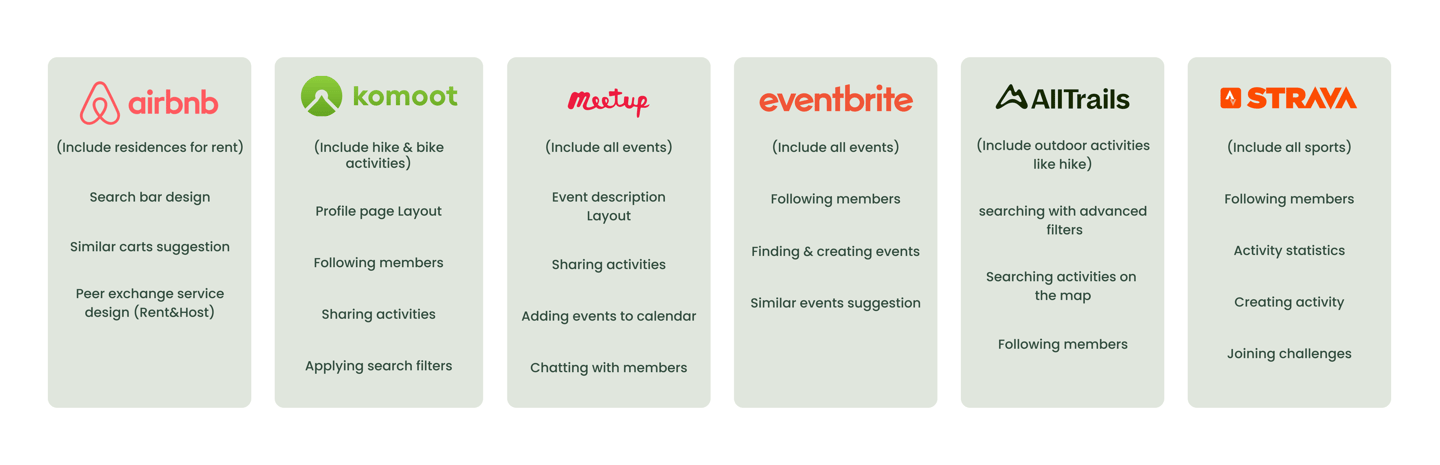
What Are Our Competitors — Both Direct and Indirect — Doing?
In the initial phase, we started by identifying sports websites with similar objectives to gain a clearer understanding of the essential features of our design. We conducted a thorough analysis of these platforms to grasp their overall structure and functionalities, providing valuable insights for our own design process.
Additionally, we expanded our scope to include platforms like Airbnb and Meetup, recognizing that their designs could also inform the development of our website. By examining these diverse platforms, we ensured that our design encompasses all the necessary elements to deliver a seamless and engaging user experience.
Above, we outlined the key aspects that influenced our design


Connecting with Users to Understand Their Views
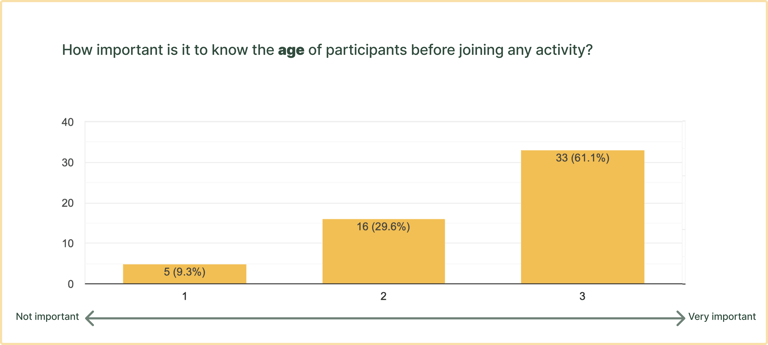
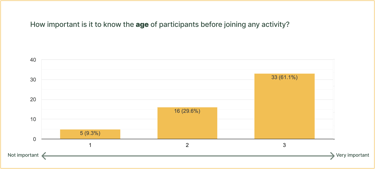
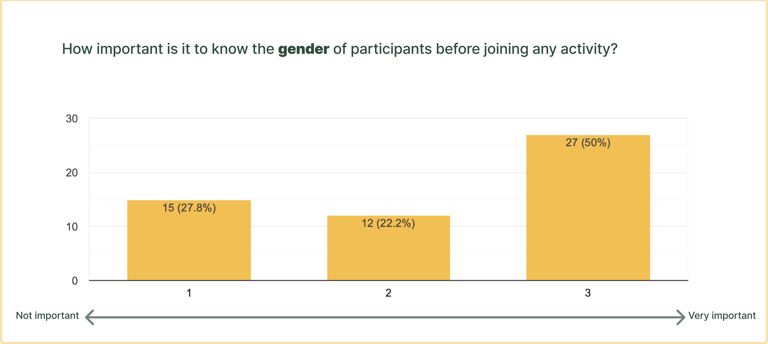
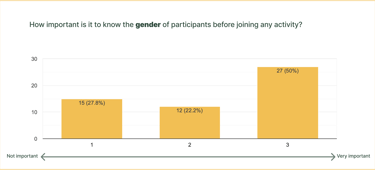
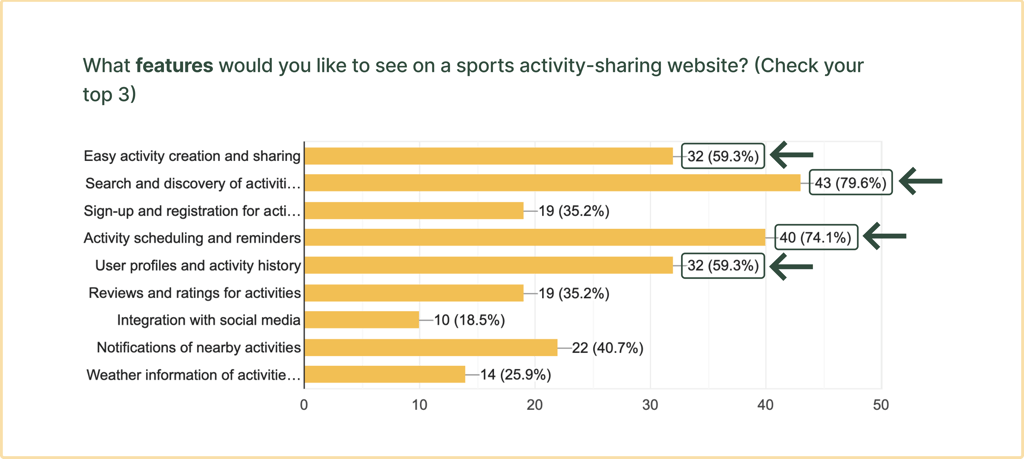
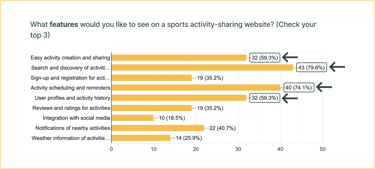
To deepen our understanding of user preferences, we conducted a brief survey and collected insights from 54 respondents. Below are some key insights:




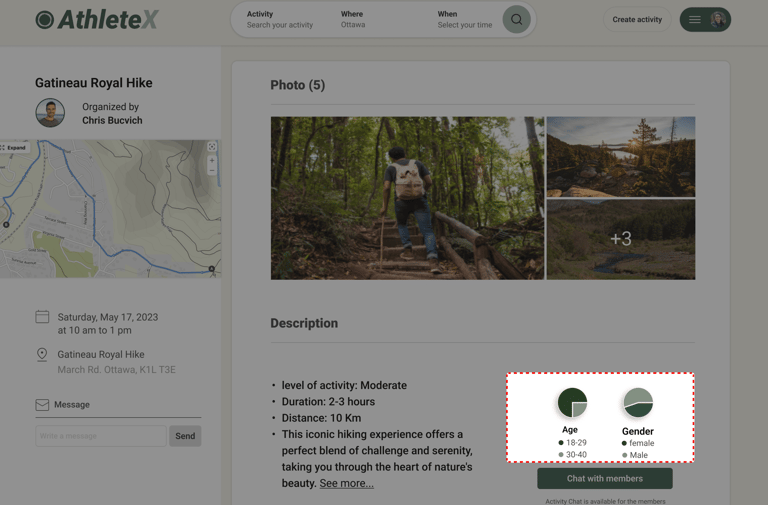
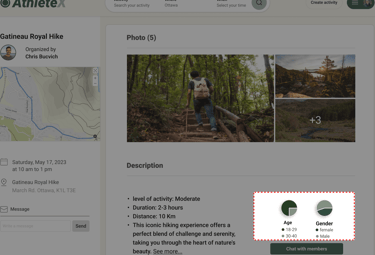
As indicated above, we determined that users expressed a desire to be informed about the age and gender of other attendees in activities. Consequently, we integrated small pie charts within the activity descriptions to provide users with a quick summary of the average age and gender contribution for each activity.
We aimed to address the top demands and preferences of users by implementing key features on the website, including:
- Simplified activity search functionality.
- Integration allowing users to add events to their calendar after attending.
- Capability for users to browse others' profiles and activity history.
- Ability for users to create and share activities with friends.


Next, We Engaged in Individual Talks to Dig Deeper into Their Experiences
The interviews with 8 people from our survey participants, provided valuable insights emphasizing the importance of providing detailed activities information and developing trust among participants. Specifically, users prioritize access to details such as organizers’ activity history and locations to make informed decisions and feel confident about attending an activity.
Some quotes mentioned by people in interviews:
"the photo posted by the host was the reason for my trust"
"age gap matters to me"
"I’d like to know about the previous organizer’s activities"
"knowing the level of activities’ difficulty is very important to me"
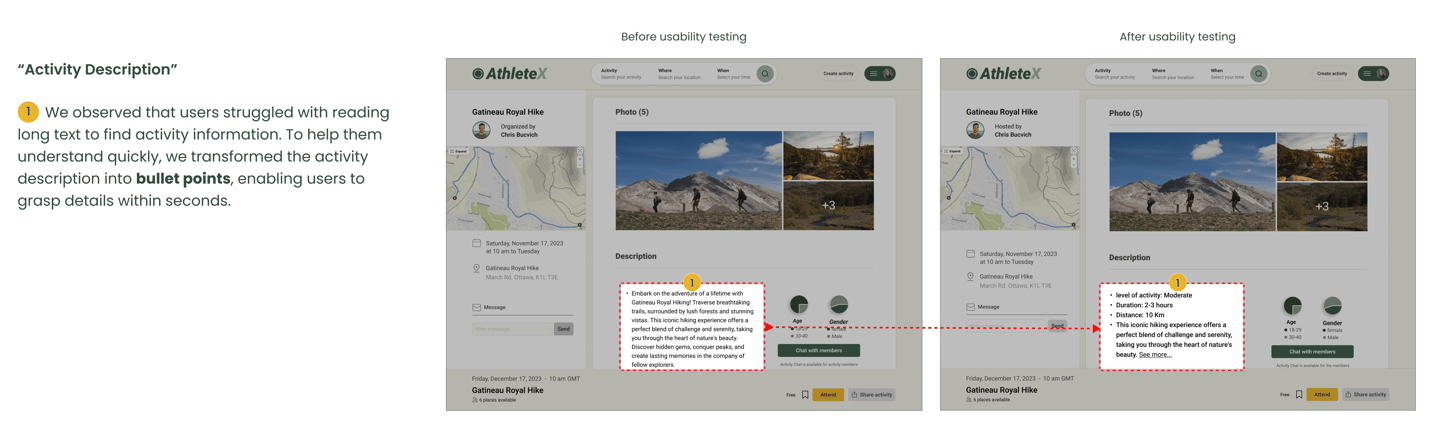
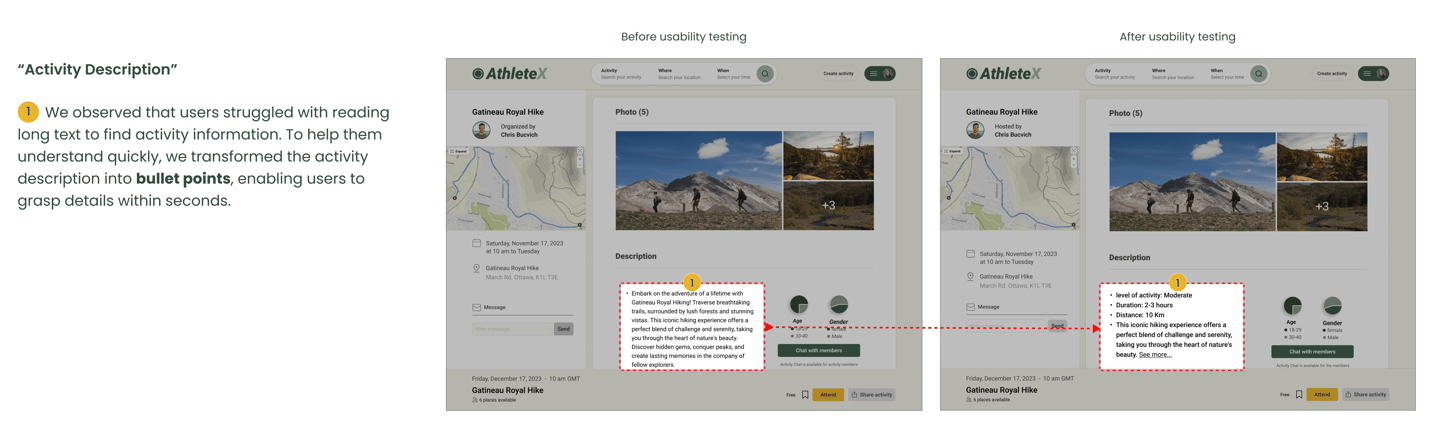
"a detailed description of the activity is really important"
"some sports events are too crowded because they don’t indicate the number of attendees"
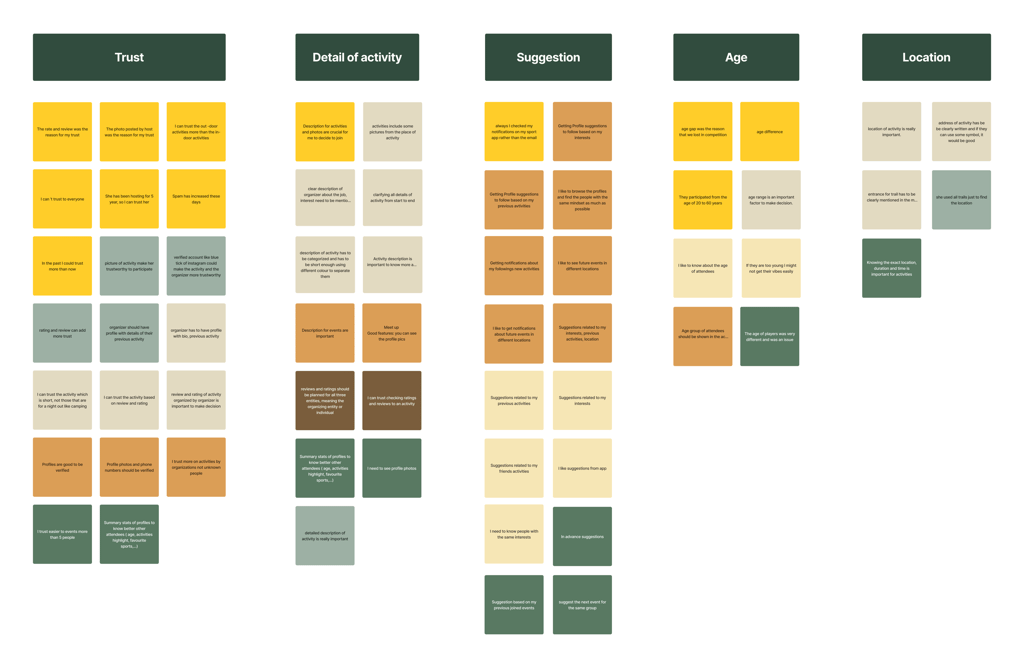
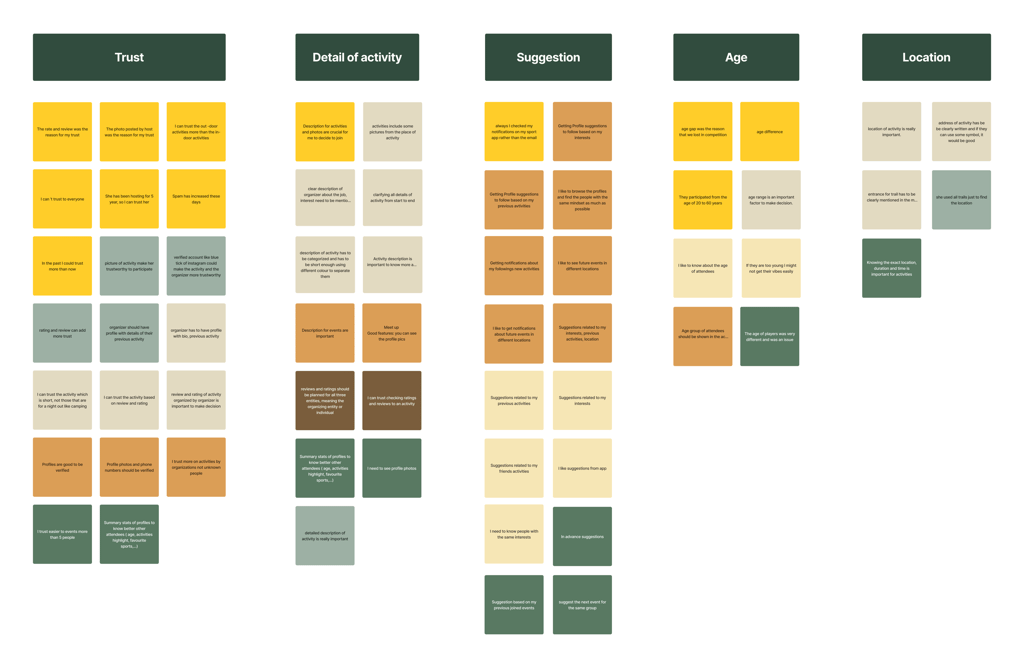
Then, We Organized the Feedback to Spot Shared Themes and Patterns
With creating the affinity diagram, we identified the most important factors to consider.
Trust
Detail of activity
Suggestion
Age of participant
Location


Top Takeaways from Our Research
Trust through Information: Users prioritize having comprehensive details about both organizers and activity specifics to feel confident in joining an activity.
Desire for Social Engagement: Users express interest in having a social network feature integrated into the platform, which would encourage greater engagement among participants.
Simplified Activity Search: Users emphasize the importance of a simplified and comprehensive search function, especially considering the dynamic nature of events being created and deleted by organizers.

DEFINE
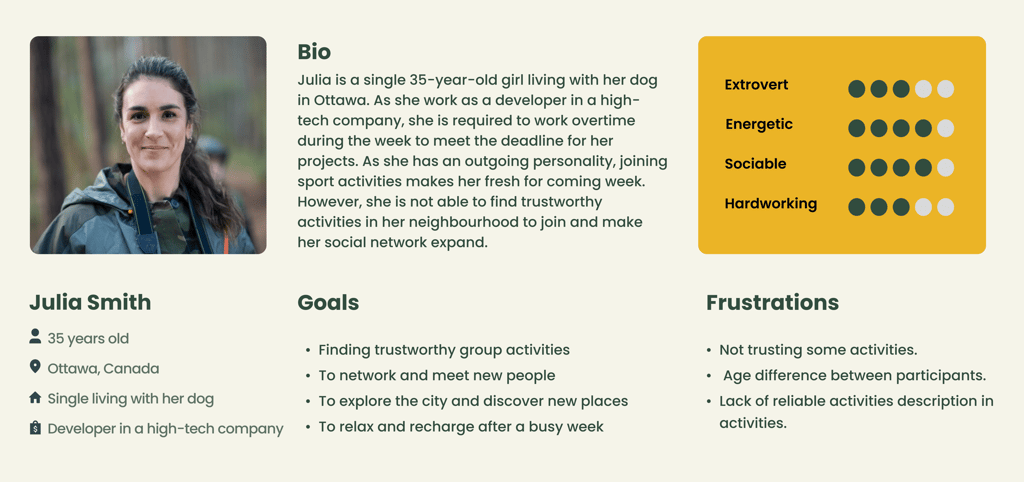
Persona
The insights I gained from surveys and interviews leading up to the persona. The main goal is to display those patterns and pain points, which allowed me to further empathize with users.


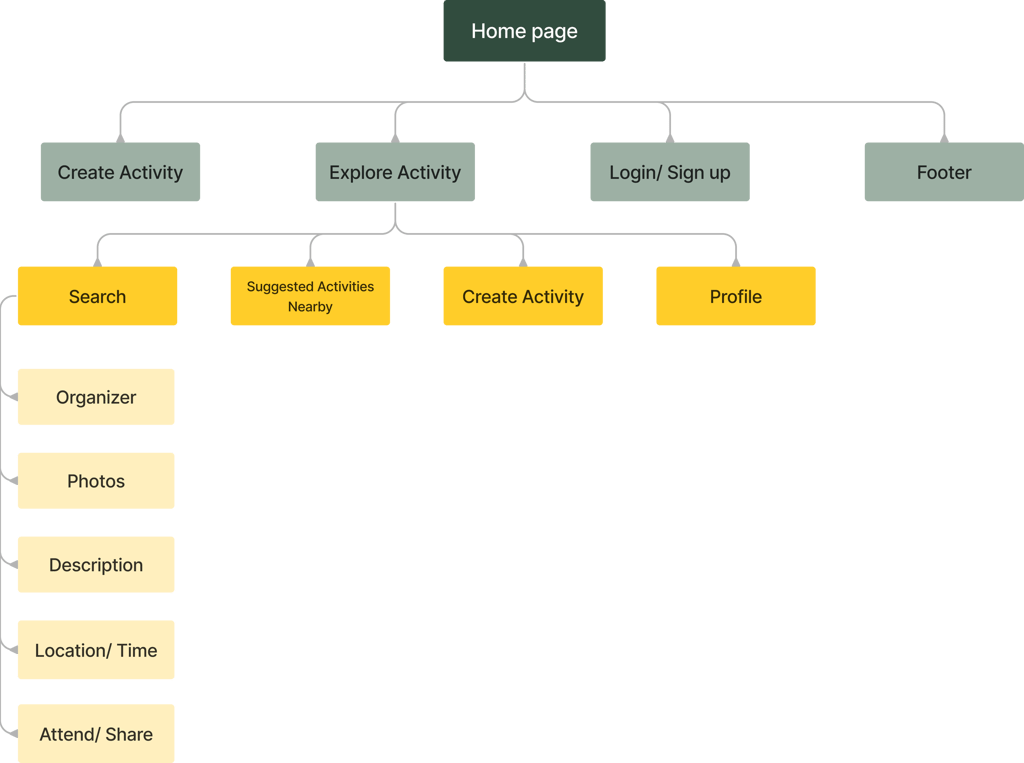
Site Map


To ensure our information architecture meets user expectations, we conducted six open card sorting sessions using the Optimal Workshop platform. After the initial exercise, we developed our first version and iteratively refined it based on user testing and competitive analysis.
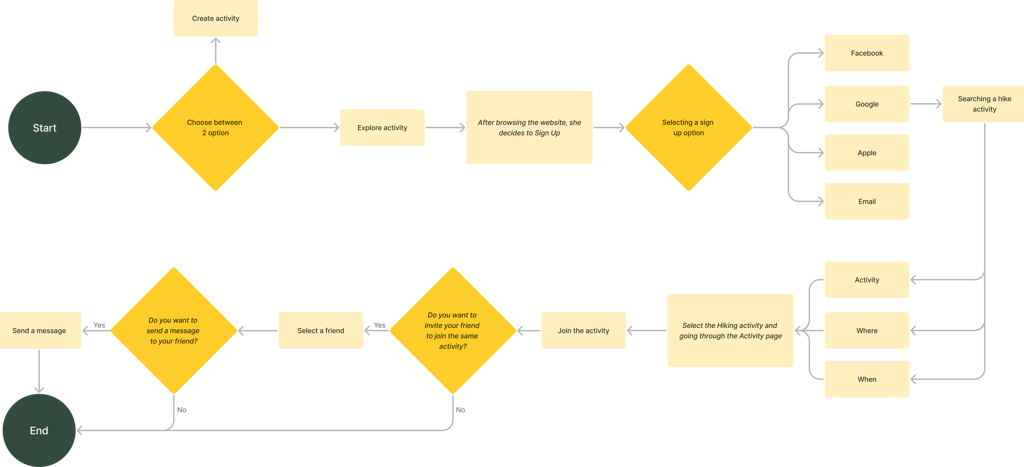
Outlining the User Flow from Start to Finish
In designing the user flow, our aim was to find a hiking activity and then invite a friend.



DEVELOP


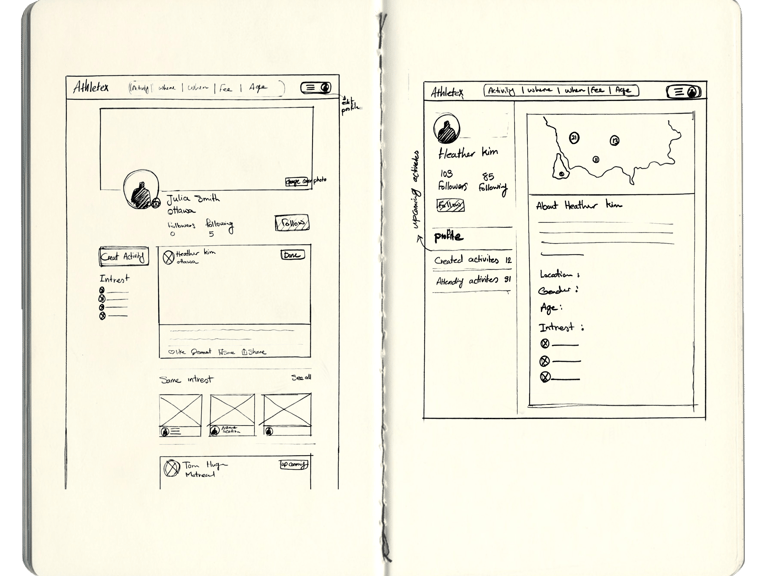
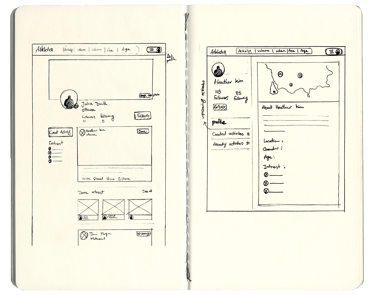
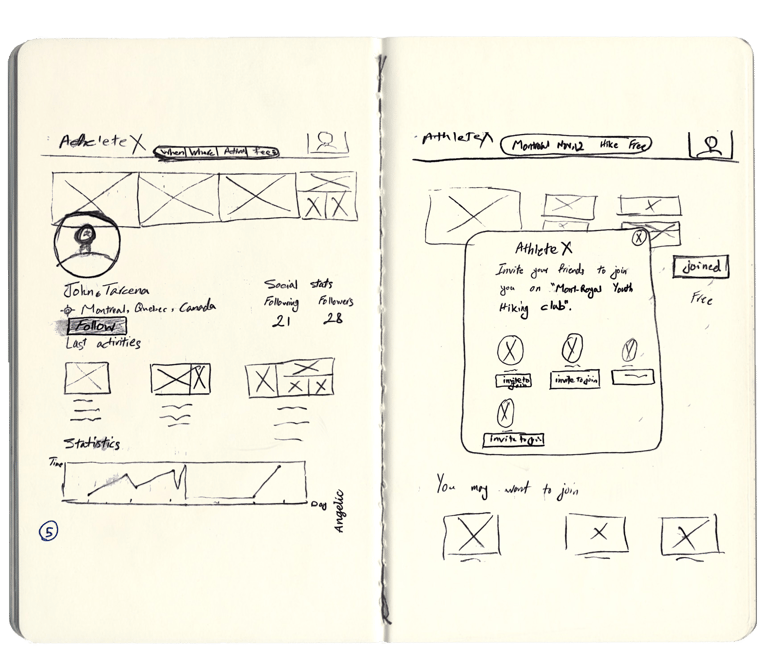
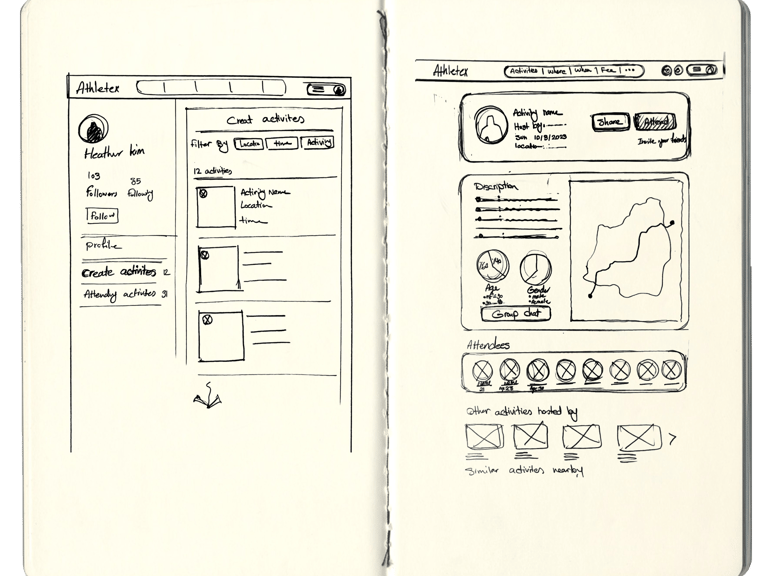
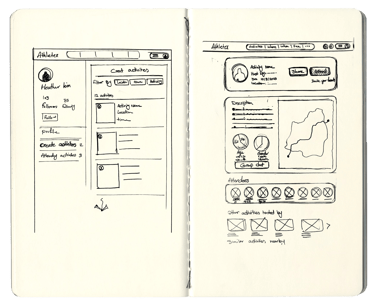
Sketching Concepts to Visualize the Interface in Action




We started by sketching low-fidelity wireframes by hand, which helped us share ideas and align as a team in the early stages of design. As the concept evolved, we moved into Figma to build digital low-fidelity wireframes, allowing us to shape page structure and overall direction. These wireframes went through multiple rounds of refinement before we finalized the content.
Creating Tailored Solutions Based on Users' Needs
Challenges:
Solutions:
Enhance user trust to encourage greater participation in activities.
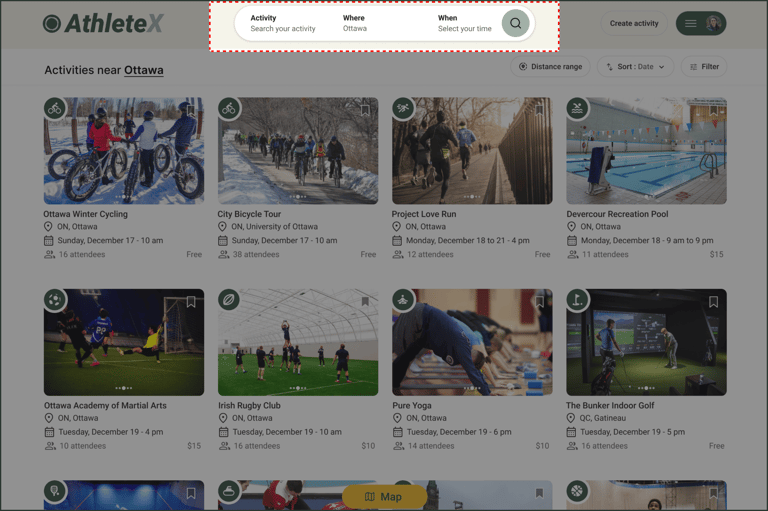
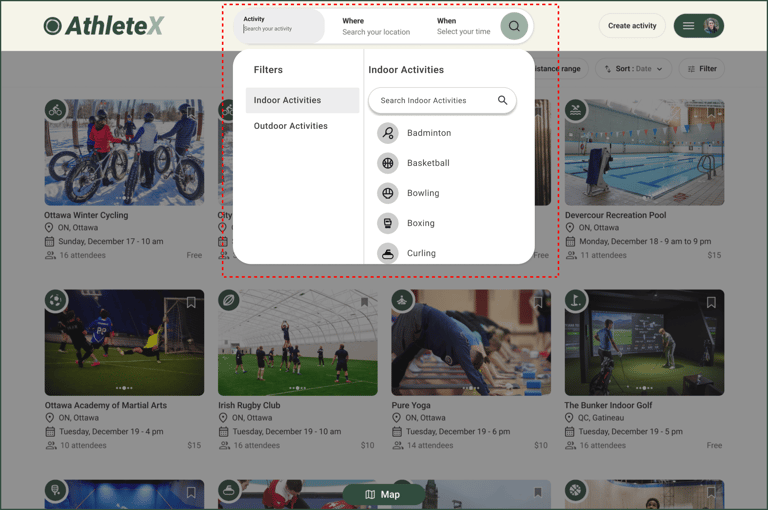
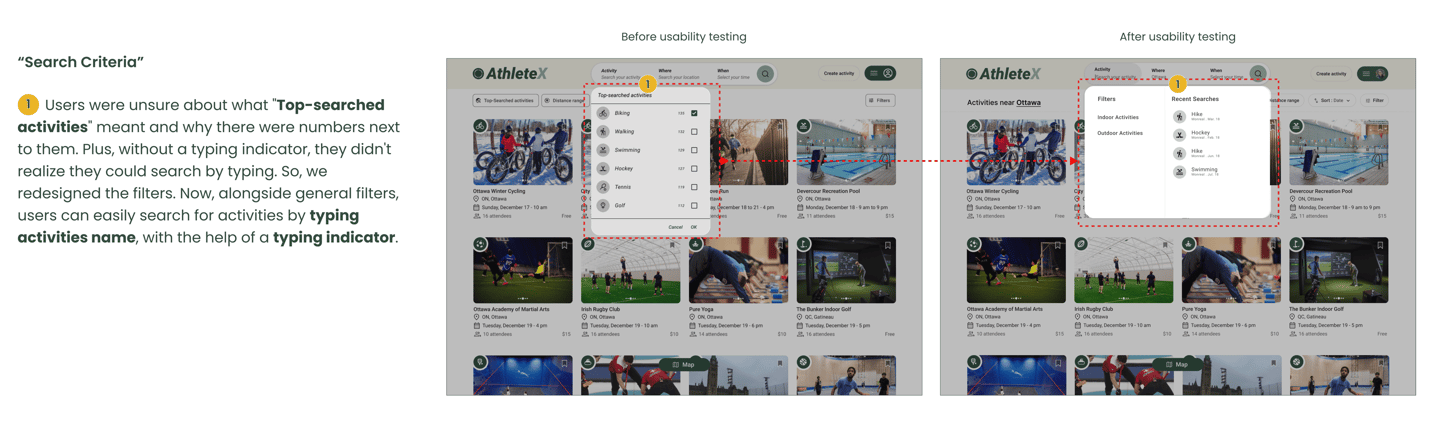
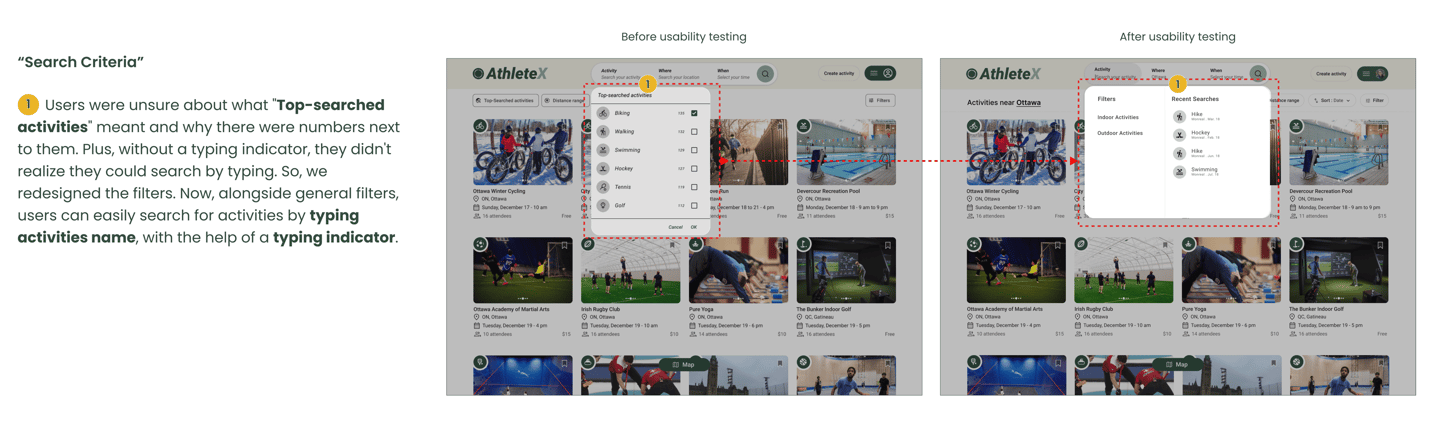
Developing a fast and effective activity search method.
We found that "Activity, Location, and Time" are the most useful search criteria for activities. Additionally, users can easily select activities by typing or choosing from diverse categories and regions.
The extensive list of activities makes it difficult to cover them all thoroughly.
Since activities are frequently created and removed, there's no need to list them all. Users can easily search for specific activities using the main search bar.
Developing engagement for users.
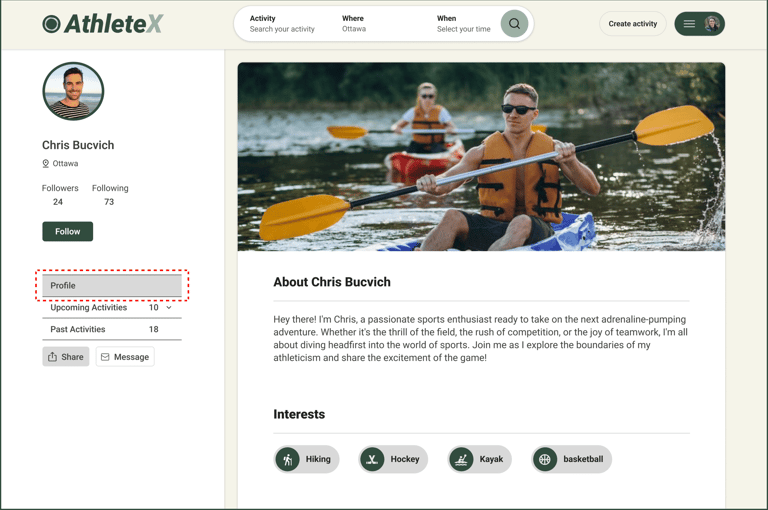
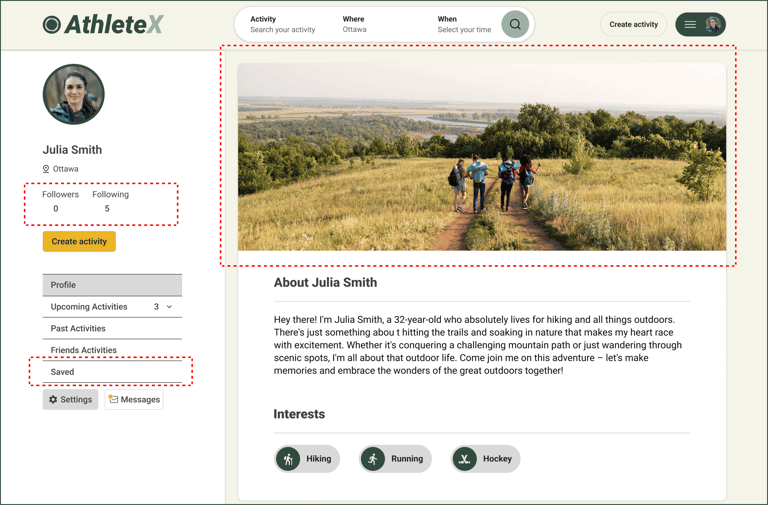
Enable users to personalize their profiles by choosing background images, saving favourite activities, and following friends.












Demonstrating the age and gender of participants.
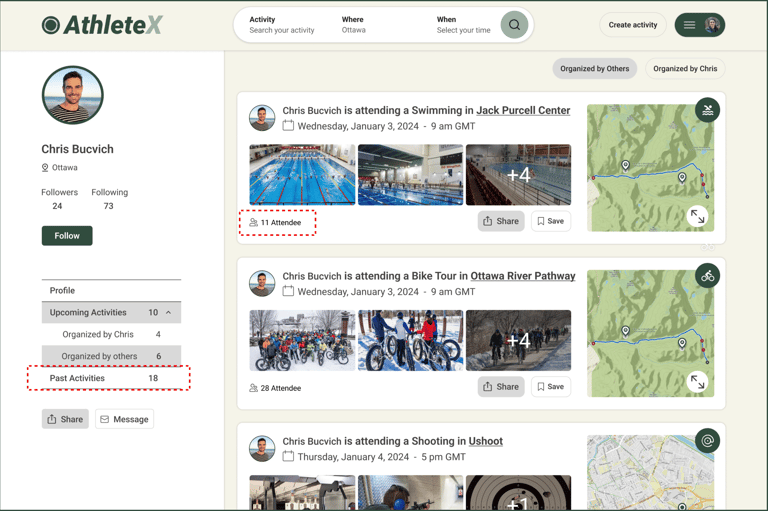
We added pie charts showing the typical ages and genders of participants to the activities page description.
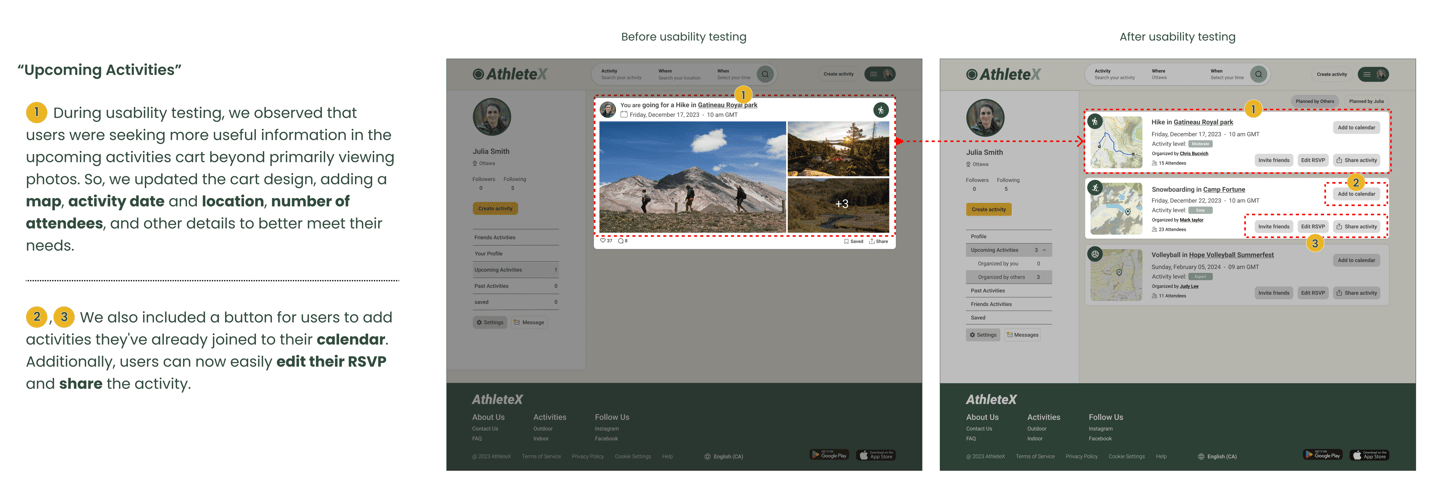
Mention attendee numbers for upcoming activities.
Enable users to view profiles, including activity history.
Challenges:
Solutions:
Challenges:
Solutions:
Challenges:
Solutions:
Challenges:
Solutions:
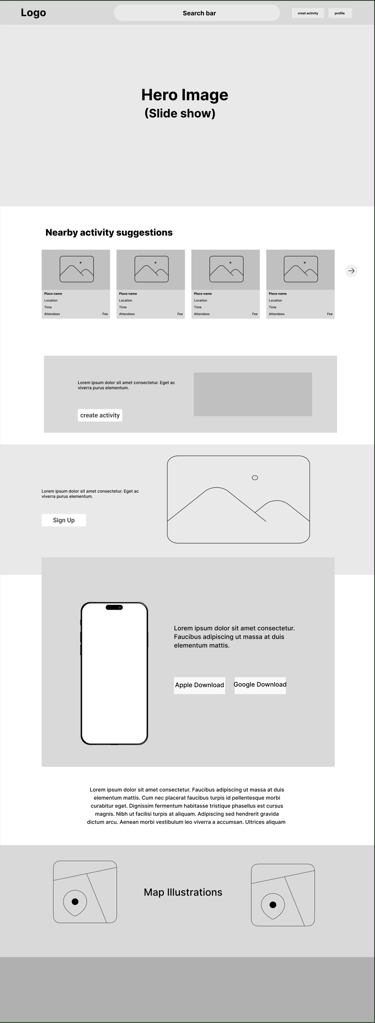
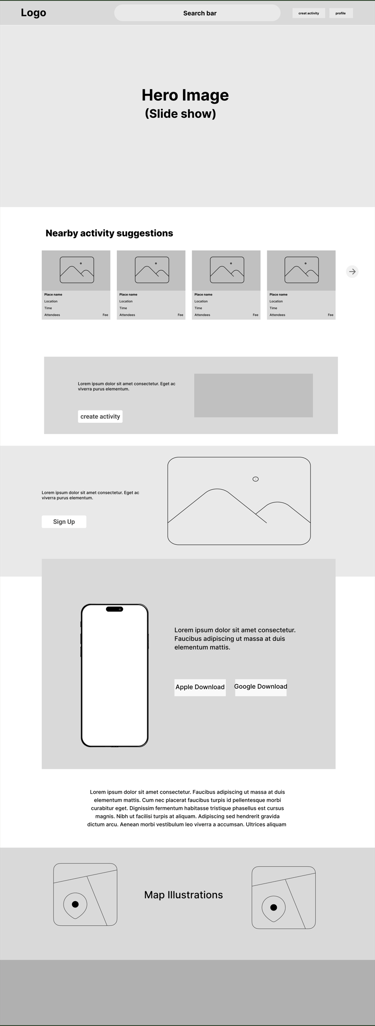
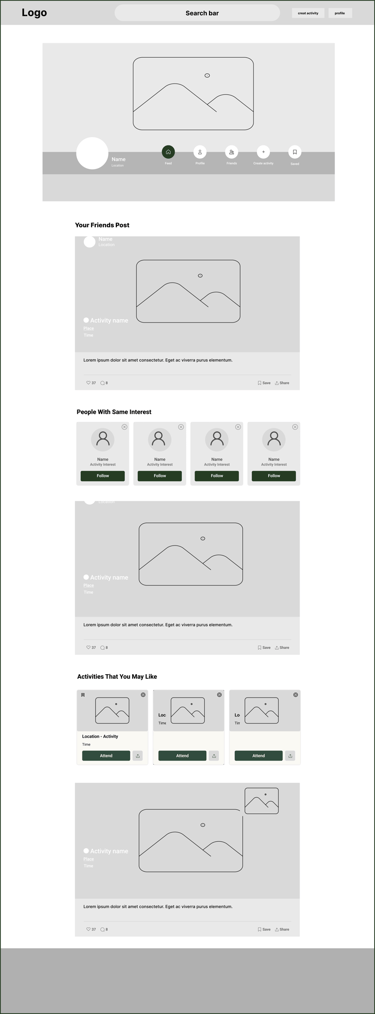
Sketches and Wireframes
We initially mapped out our ideation using hand-sketched low-fidelity wireframes, aiding communication within the team during the early design stages. Later, we transitioned to creating low-fidelity wireframes on Figma to visualize page layouts and design direction. These wireframes underwent several iterations before final content development.








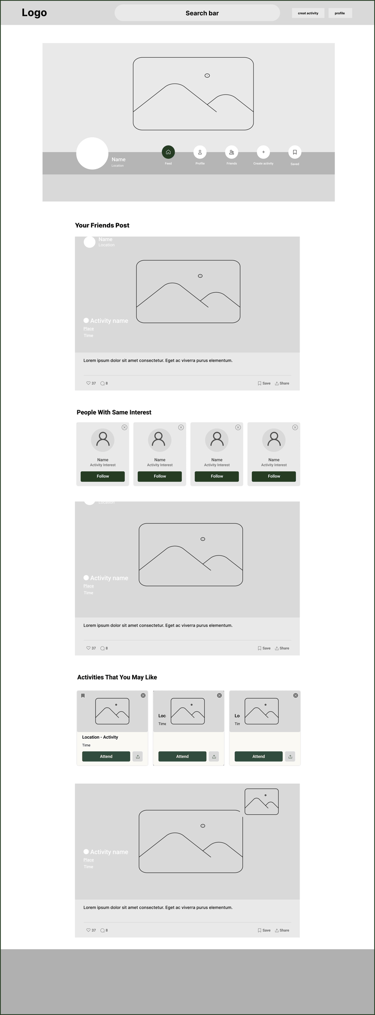
Home page
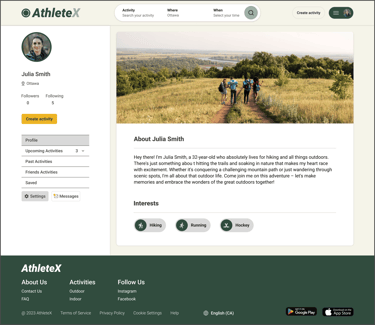
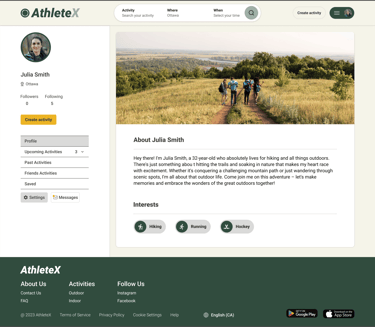
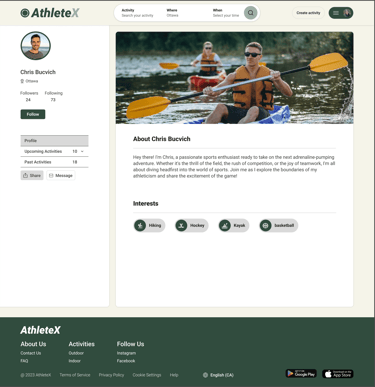
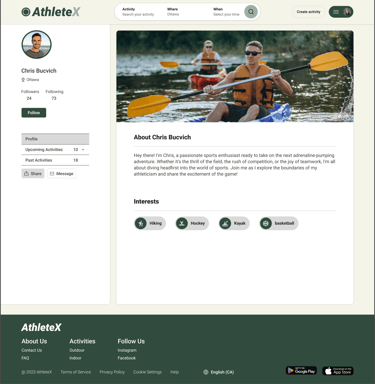
Profile Page
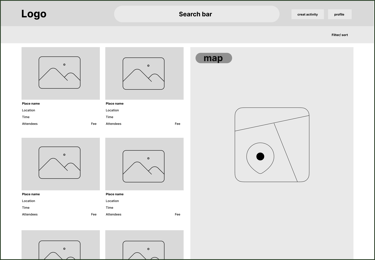
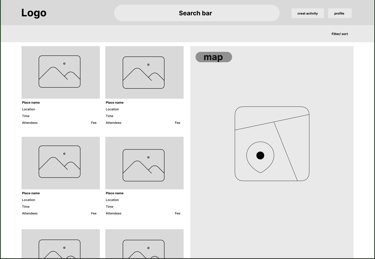
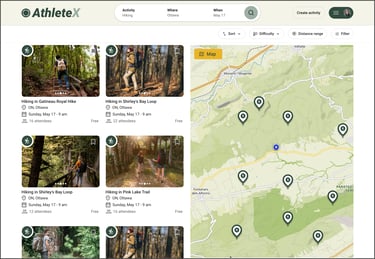
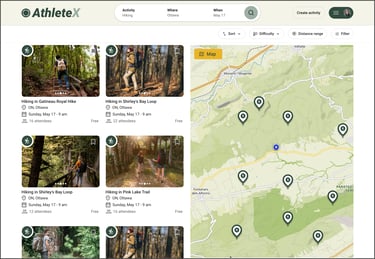
Search result
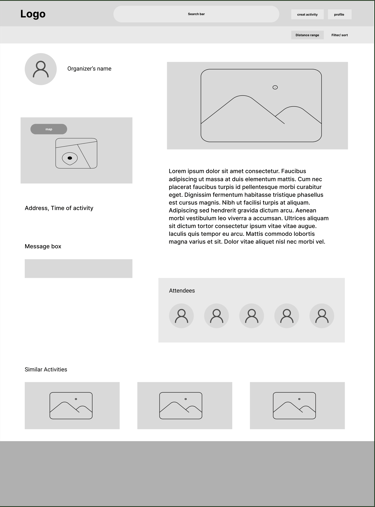
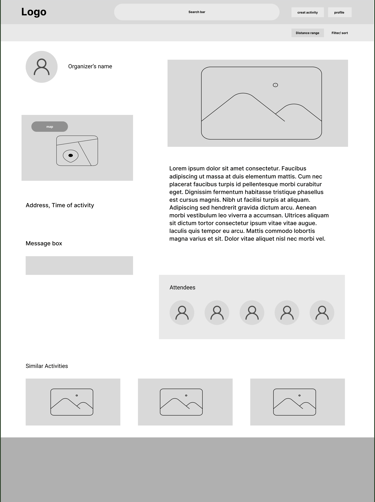
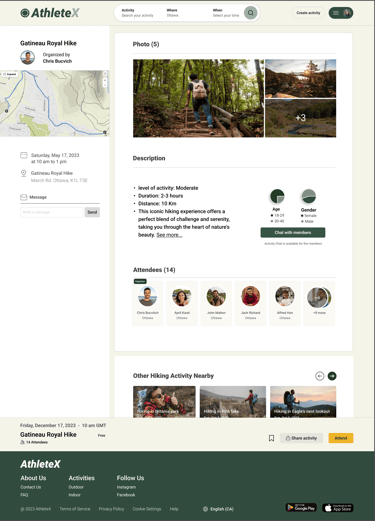
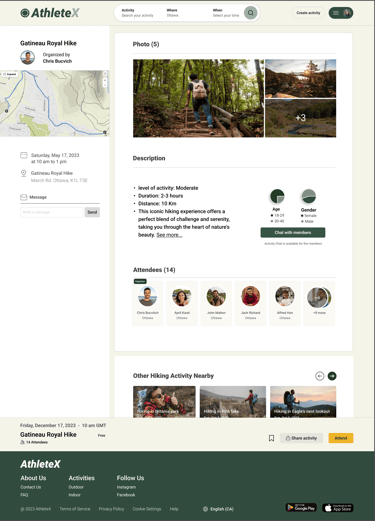
Upcoming activity description
Mid-Fid Wireframe


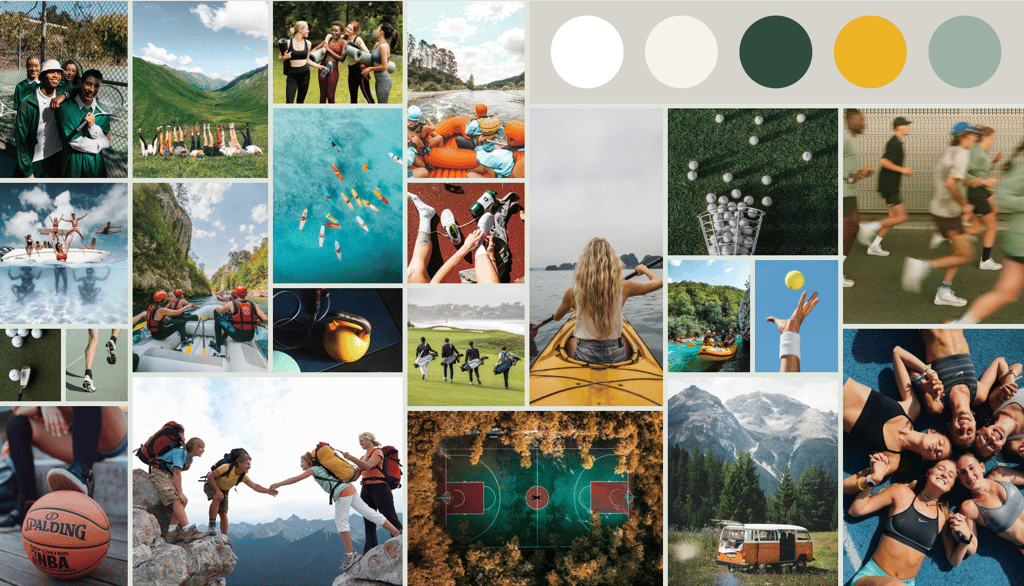
Creating a Moodboard to Guide the Creative Direction
We were inspired by how group sports activities bring people together, fostering joy and new friendships. We aimed to infuse these positive vibes into our design to motivate users and make them feel more courageous about joining in.
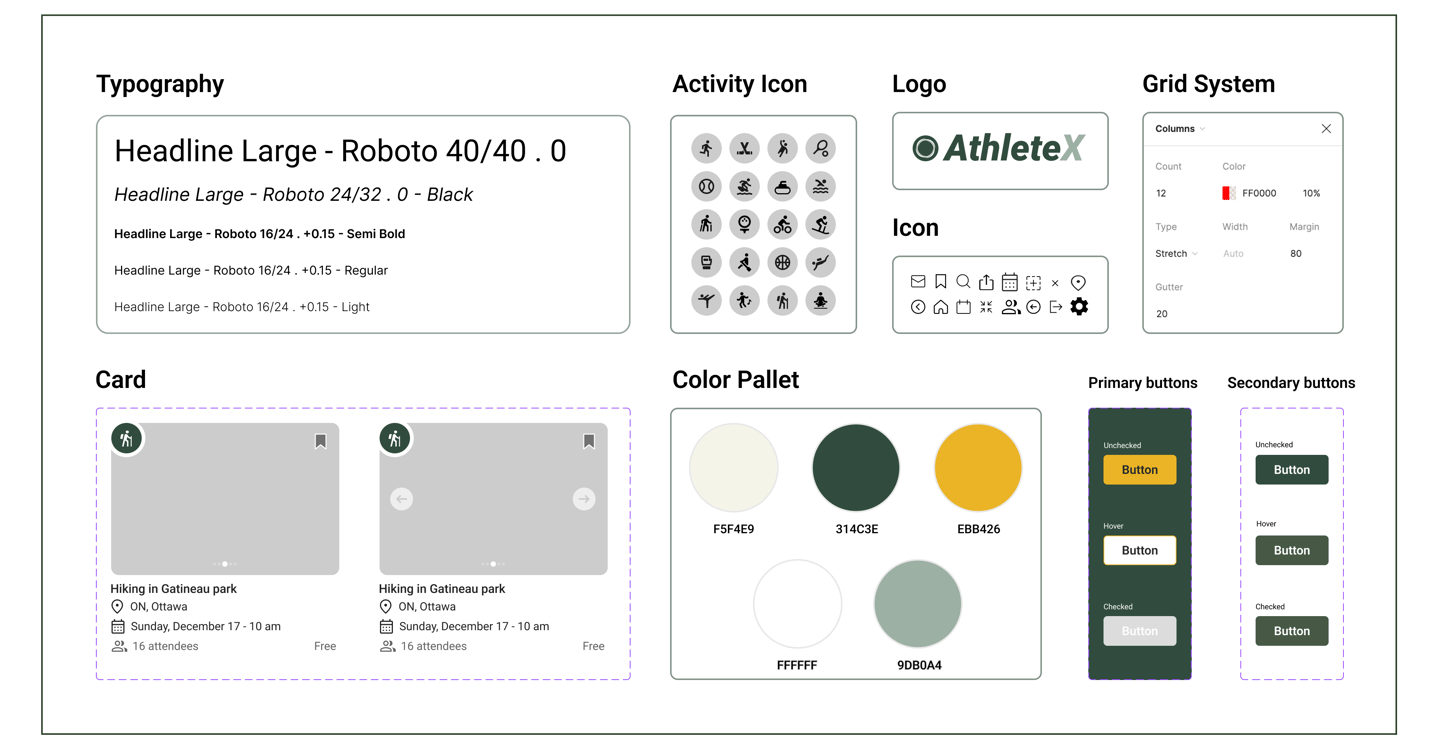
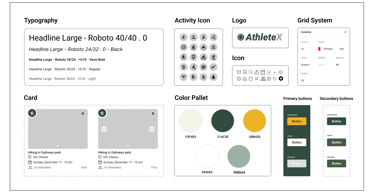
Building a Set of UI Elements to Streamline the Design Process
We developed a complete UI kit to serve as a reference for templates and components. This kit ensures that interface development is smooth, consistent, and efficient throughout the project.


Conducting Usability Tests and Refining the Design for Better Flow
Throughout the project, we went through multiple iterations, driven by the insights we gained from usability tests. These tests were instrumental in shaping our decisions and constantly enhancing our project.








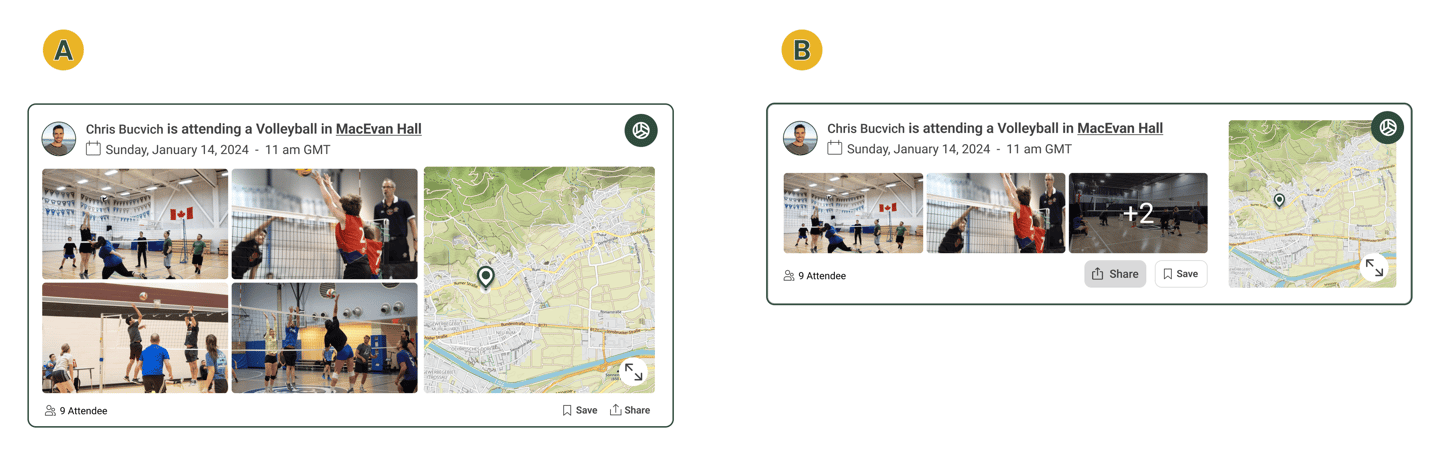
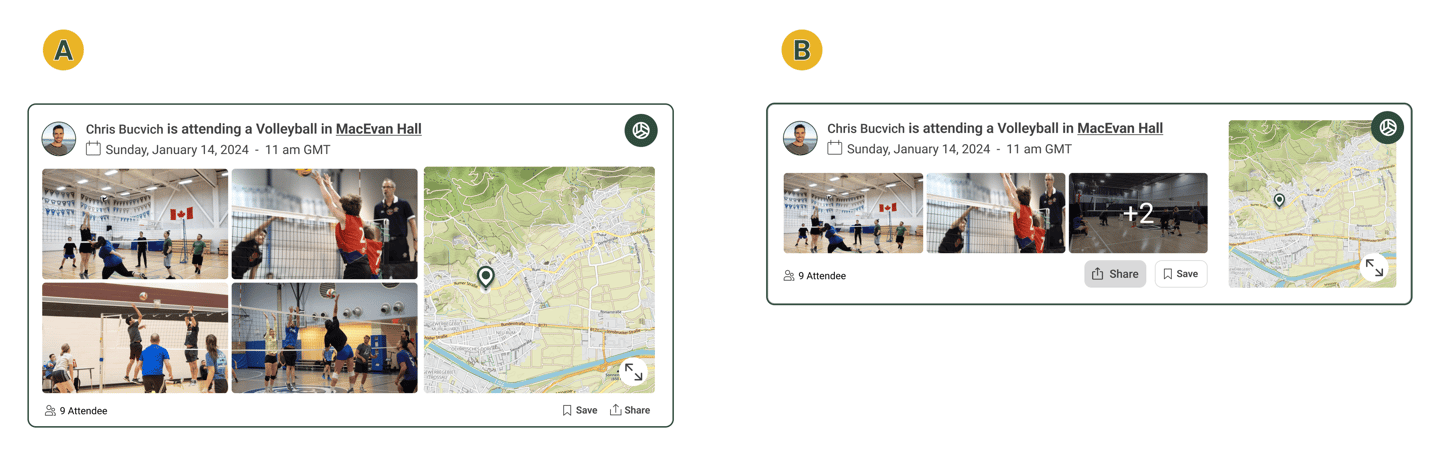
A/B Testing
During testing with 13 users, the majority expressed a preference for Frame B. This version showcases smaller event photos, a larger map, and more prominent share and save buttons.



DELIVER
Finalizing and Delivering the Page Layouts














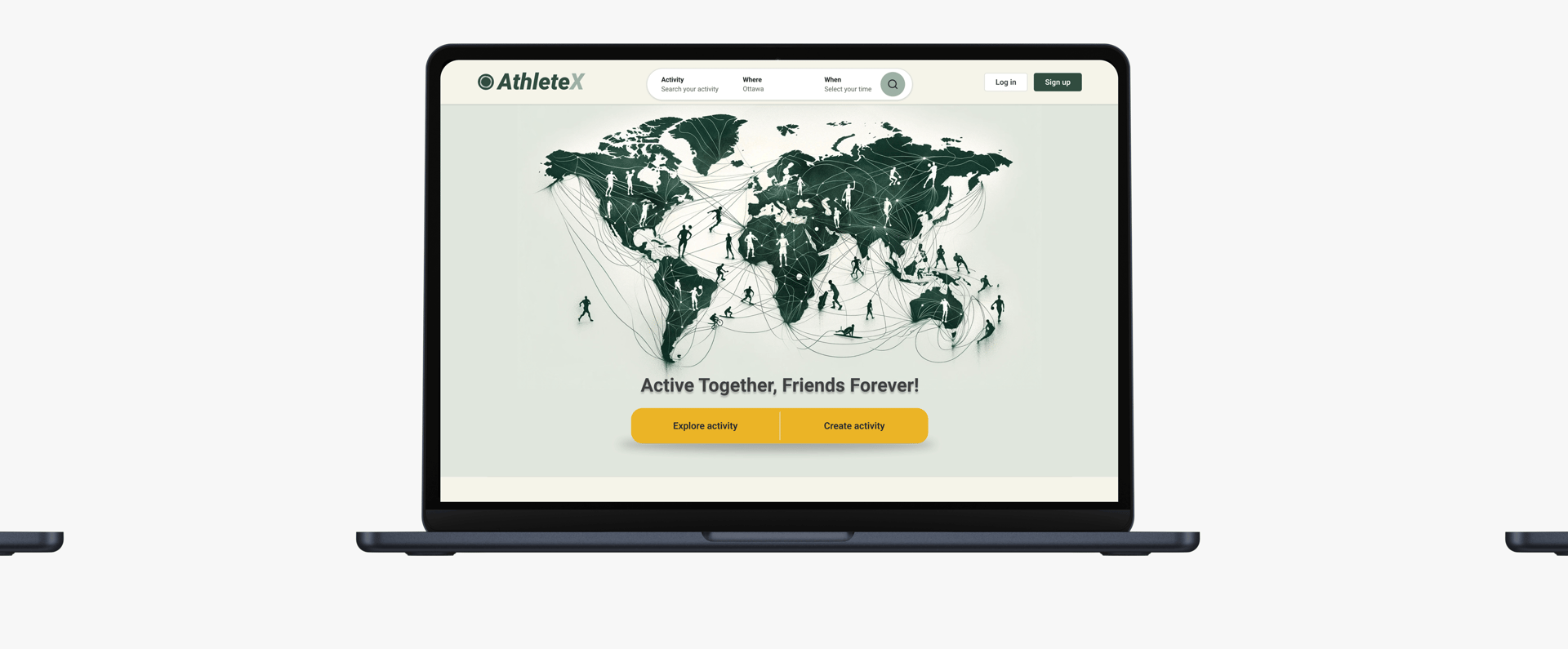
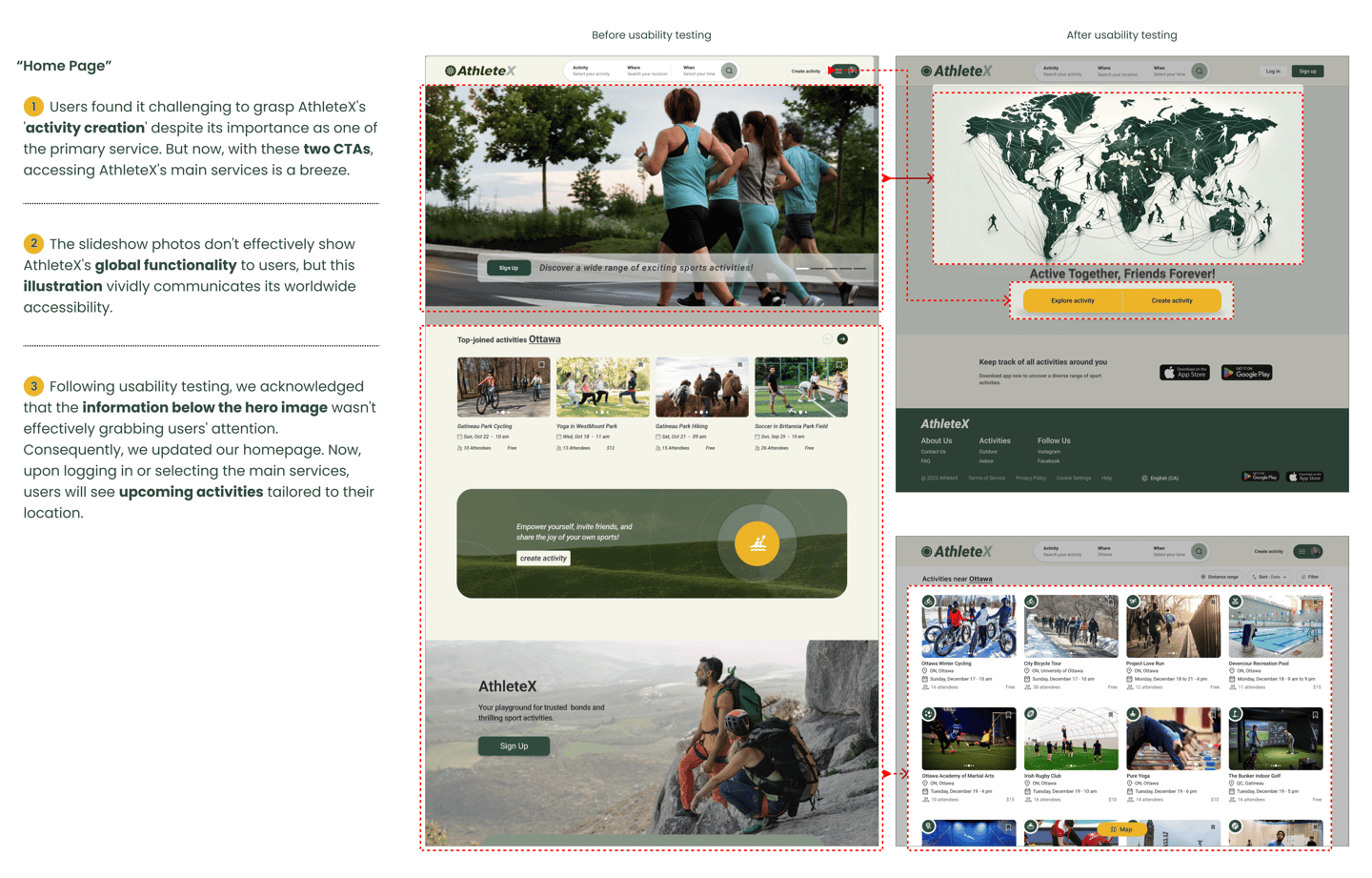
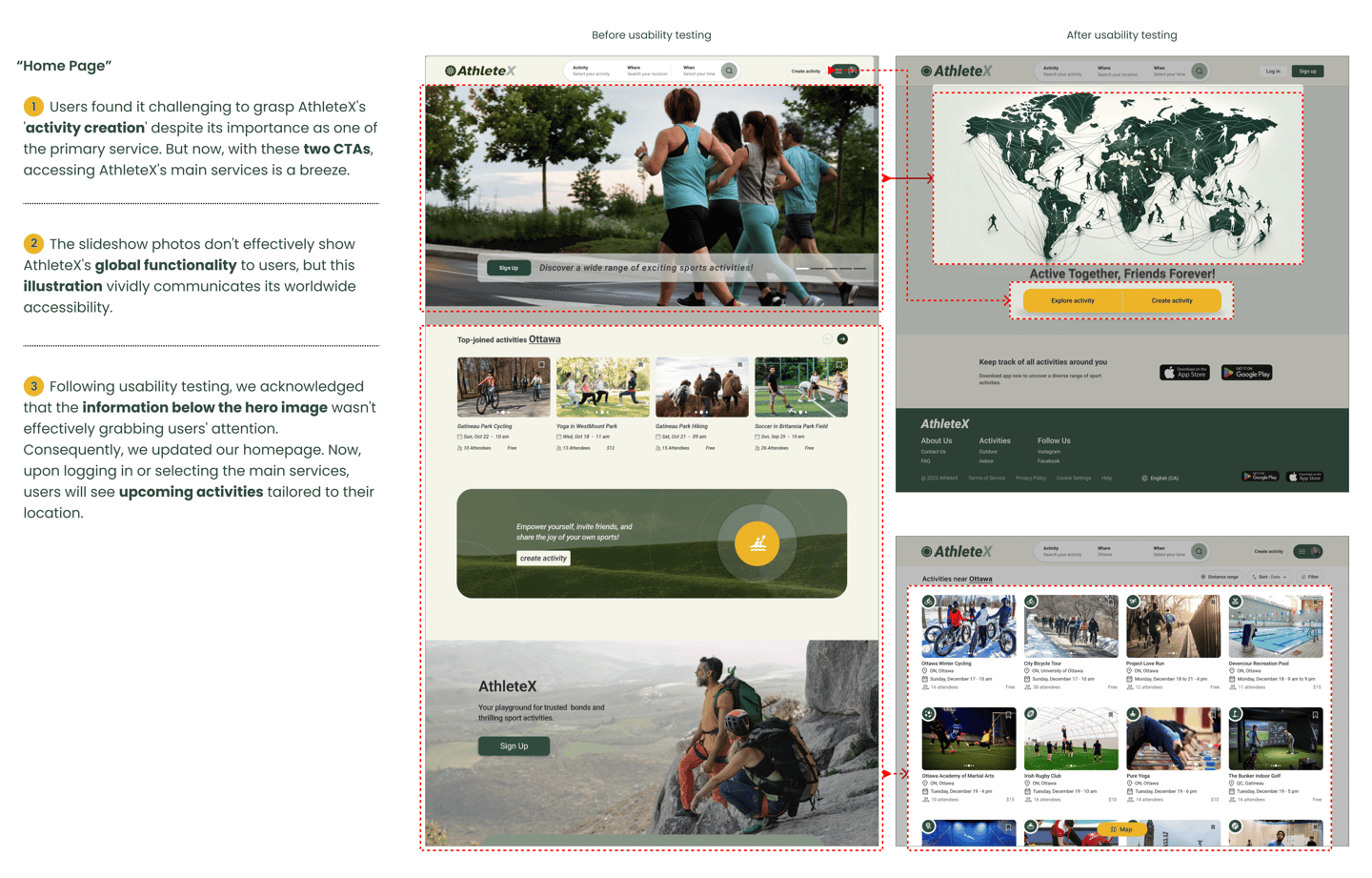
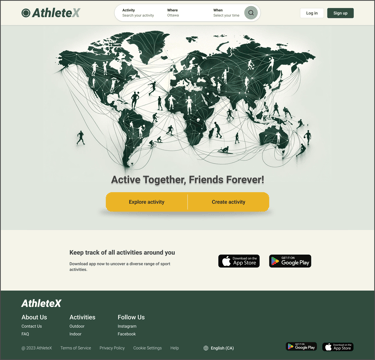
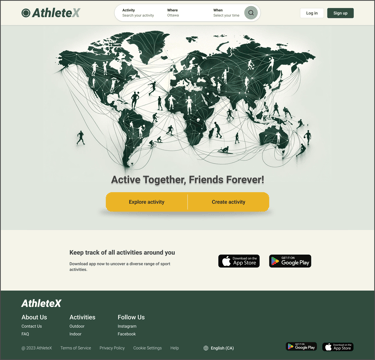
Landing Home page
Home page/ After login
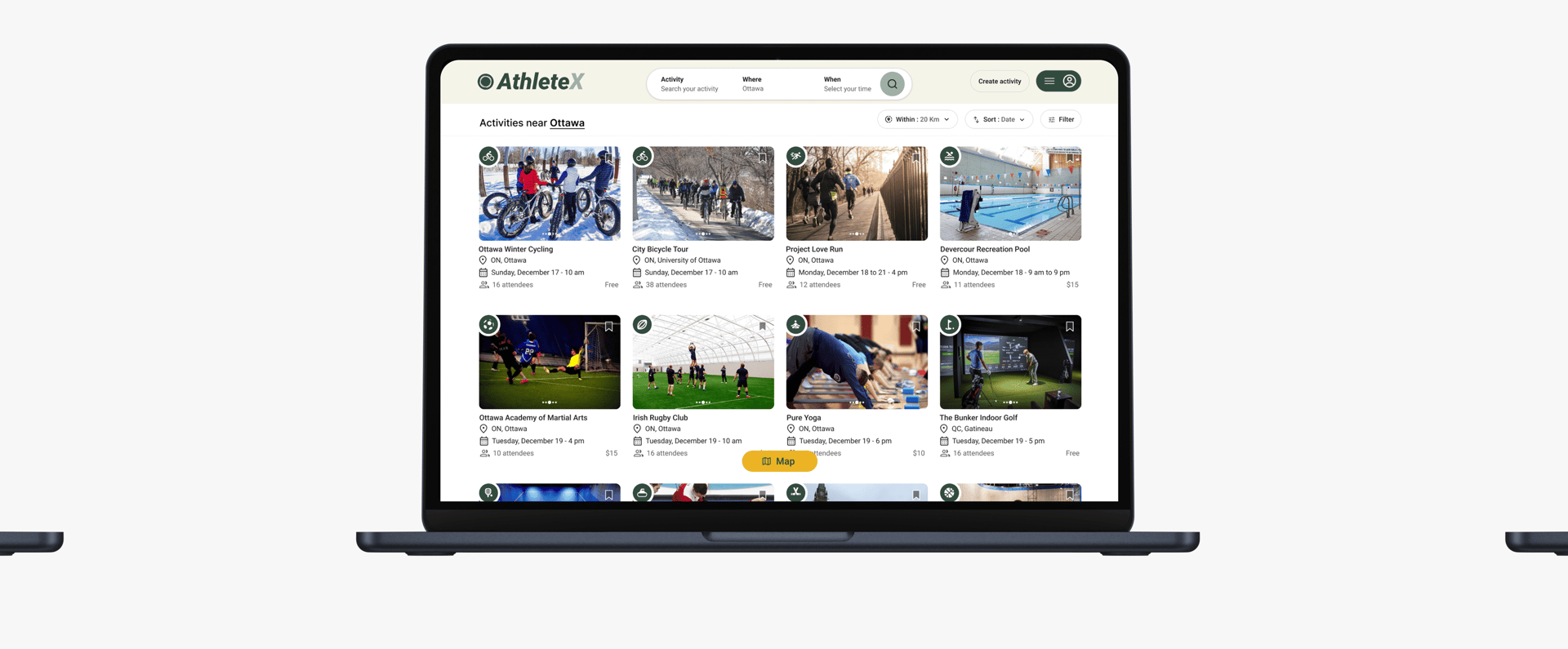
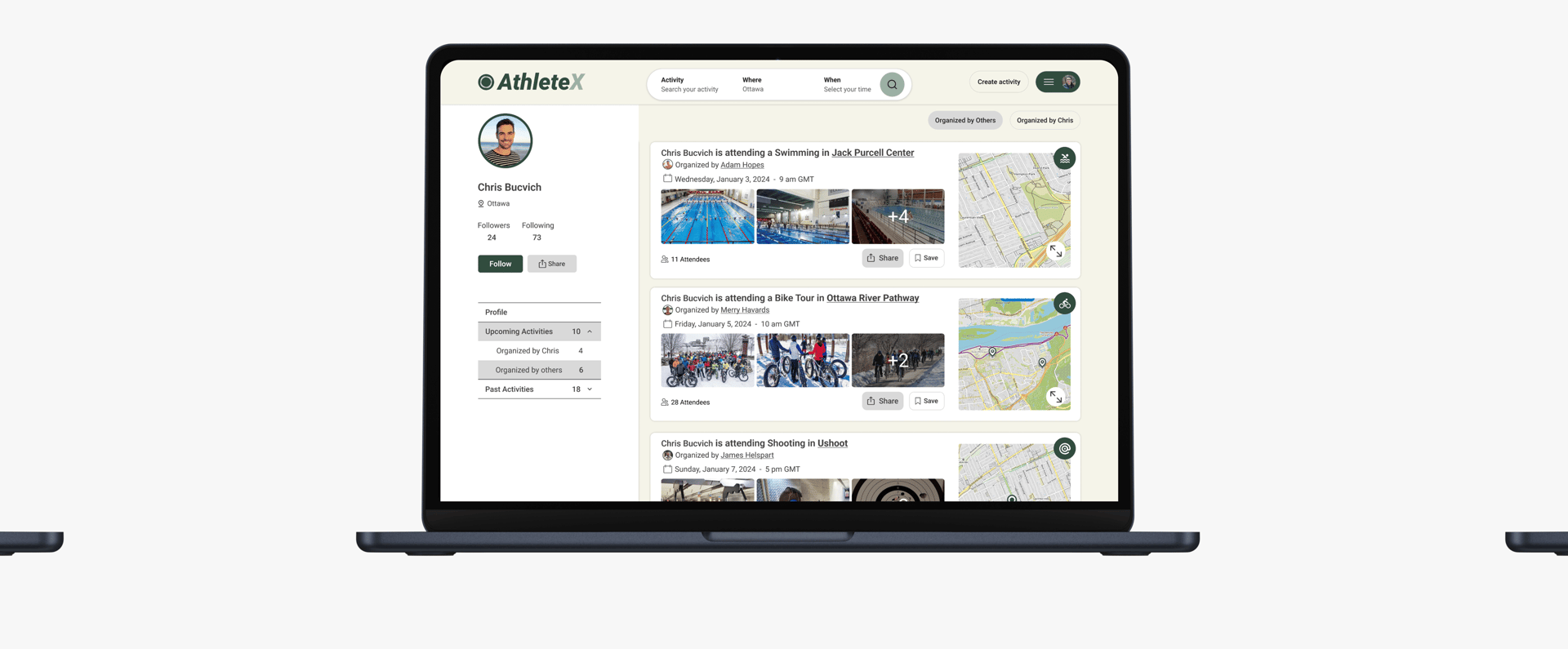
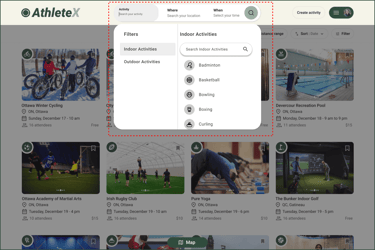
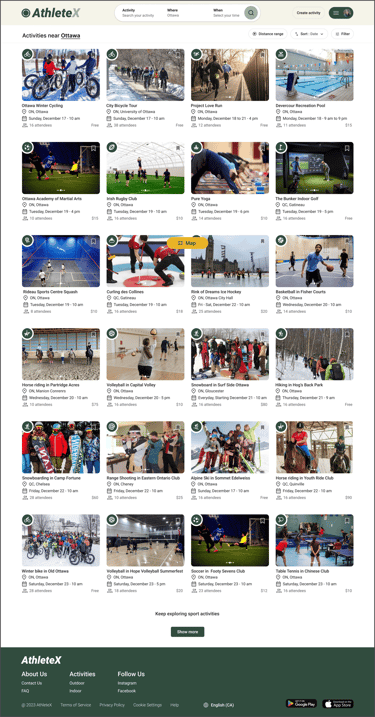
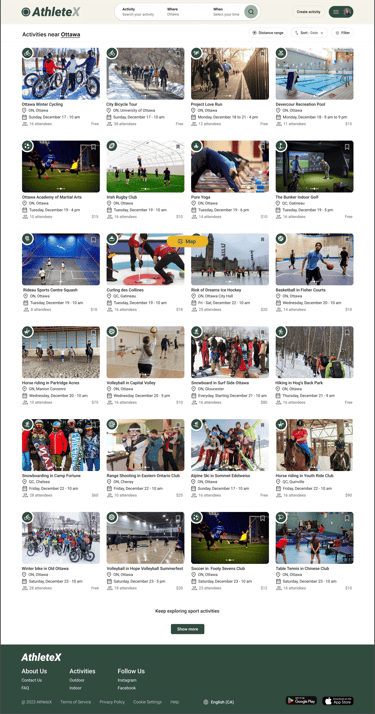
Search result
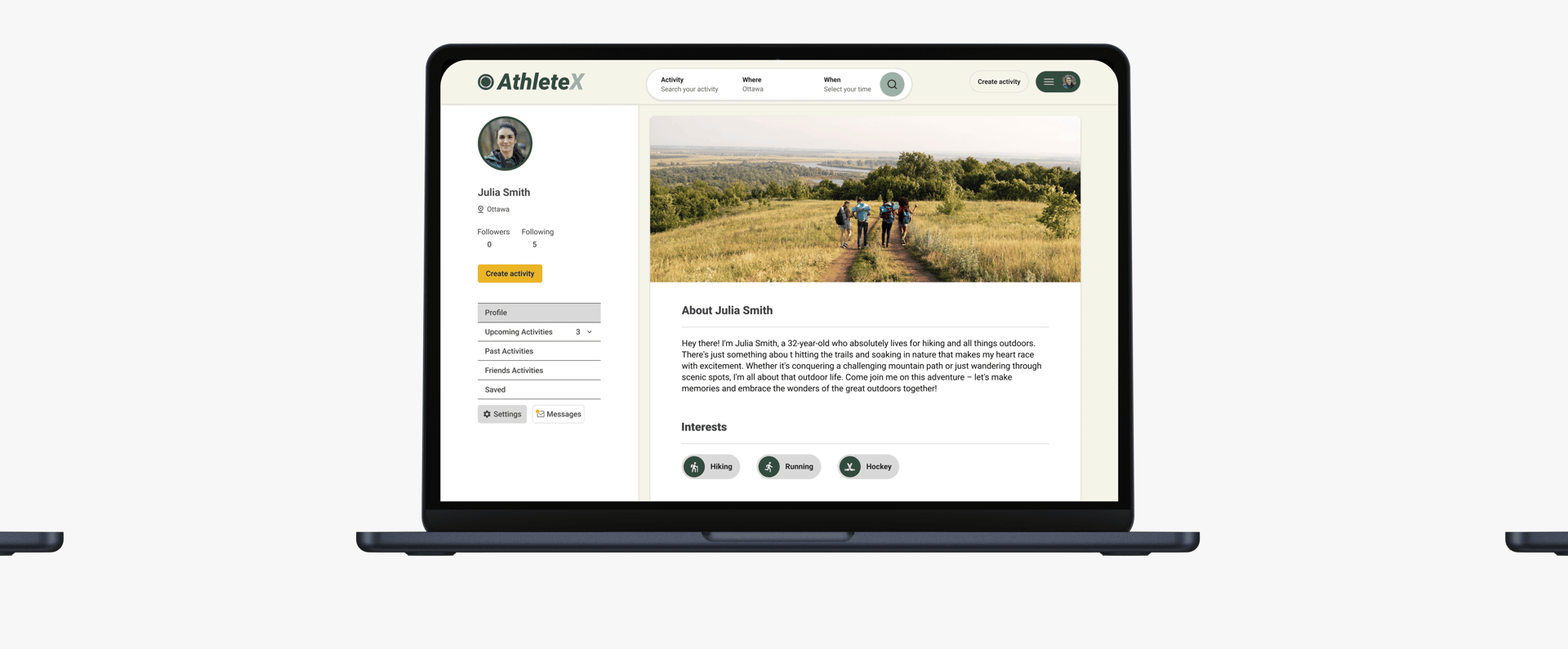
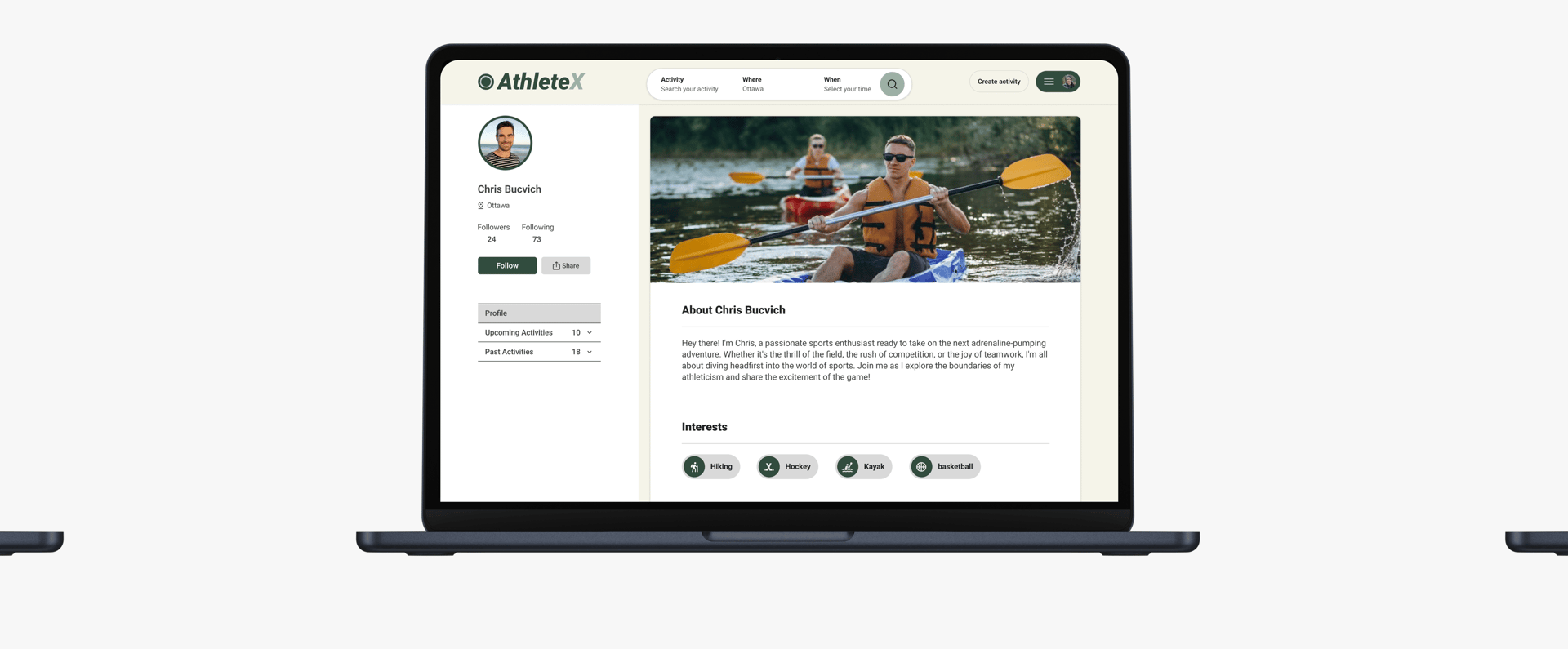
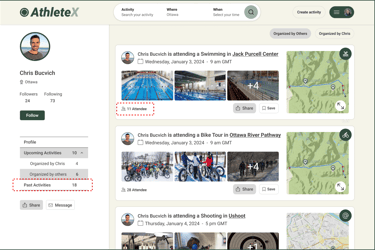
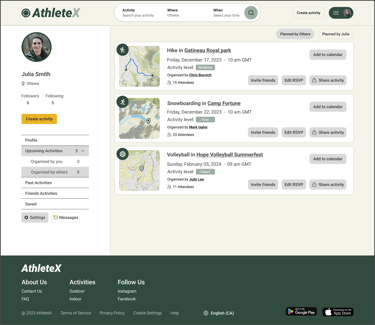
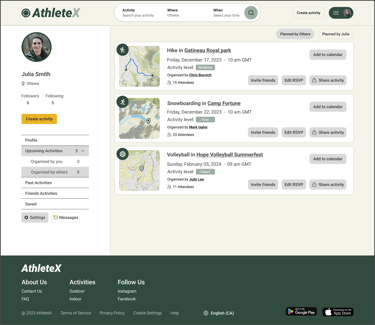
Profile page
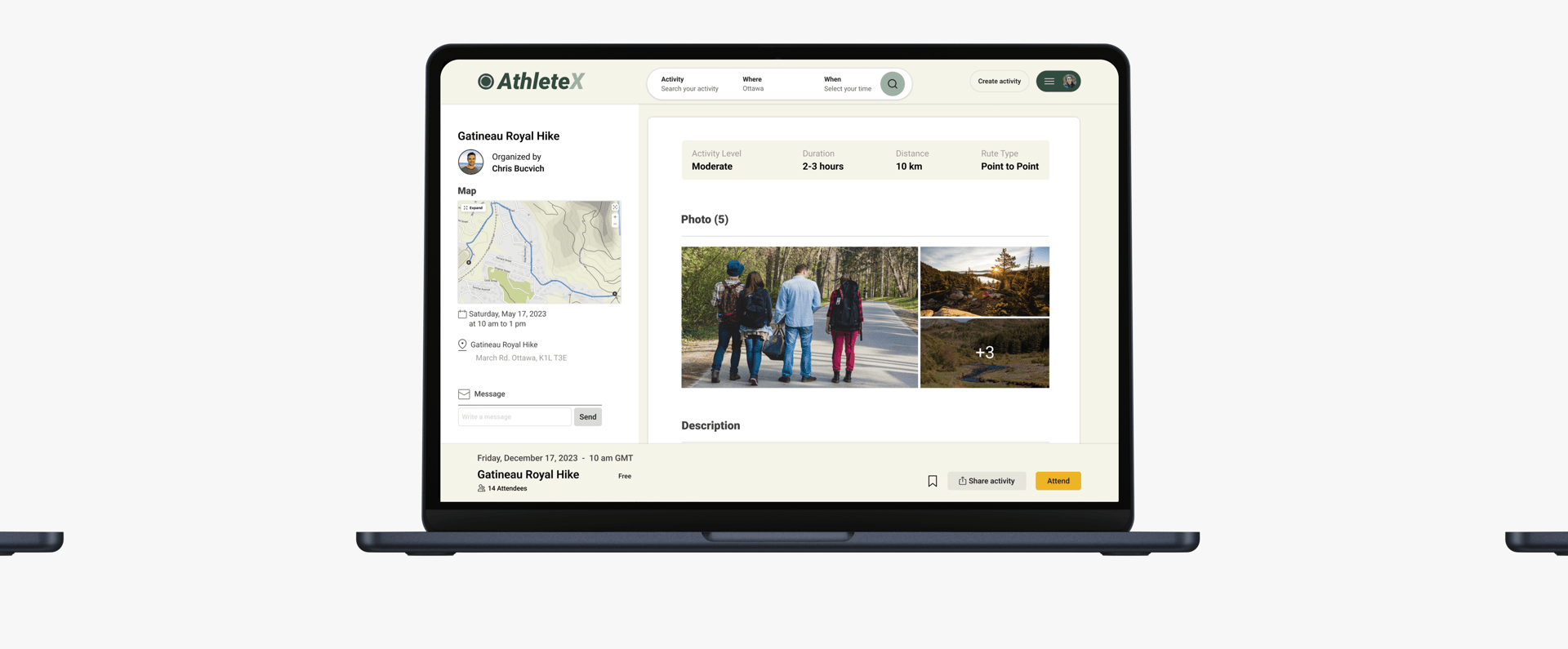
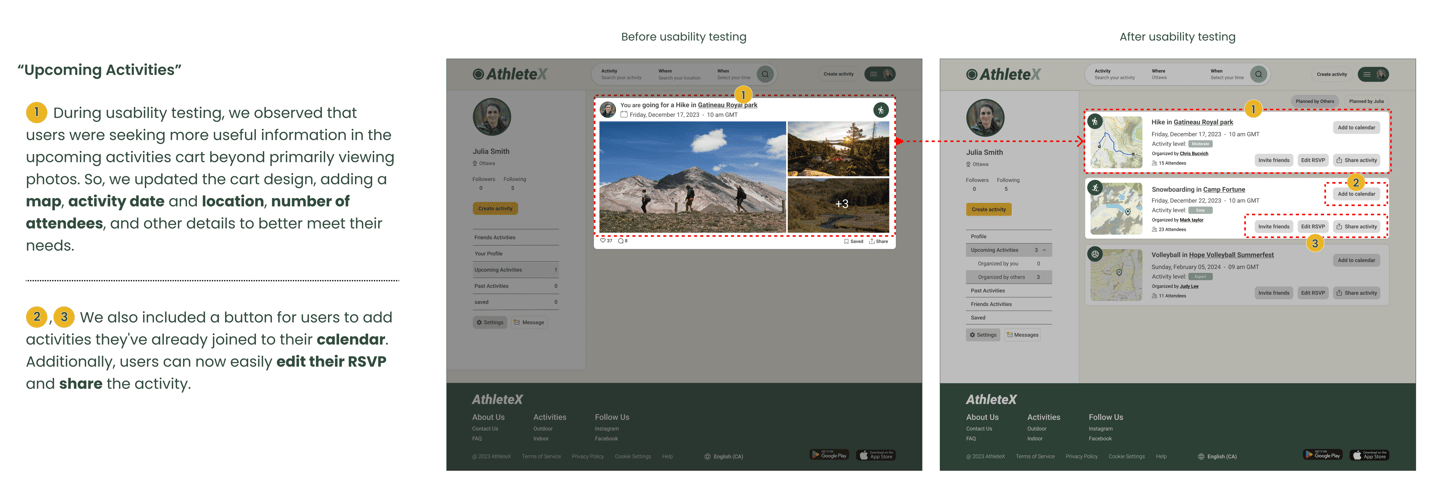
Upcoming activity description
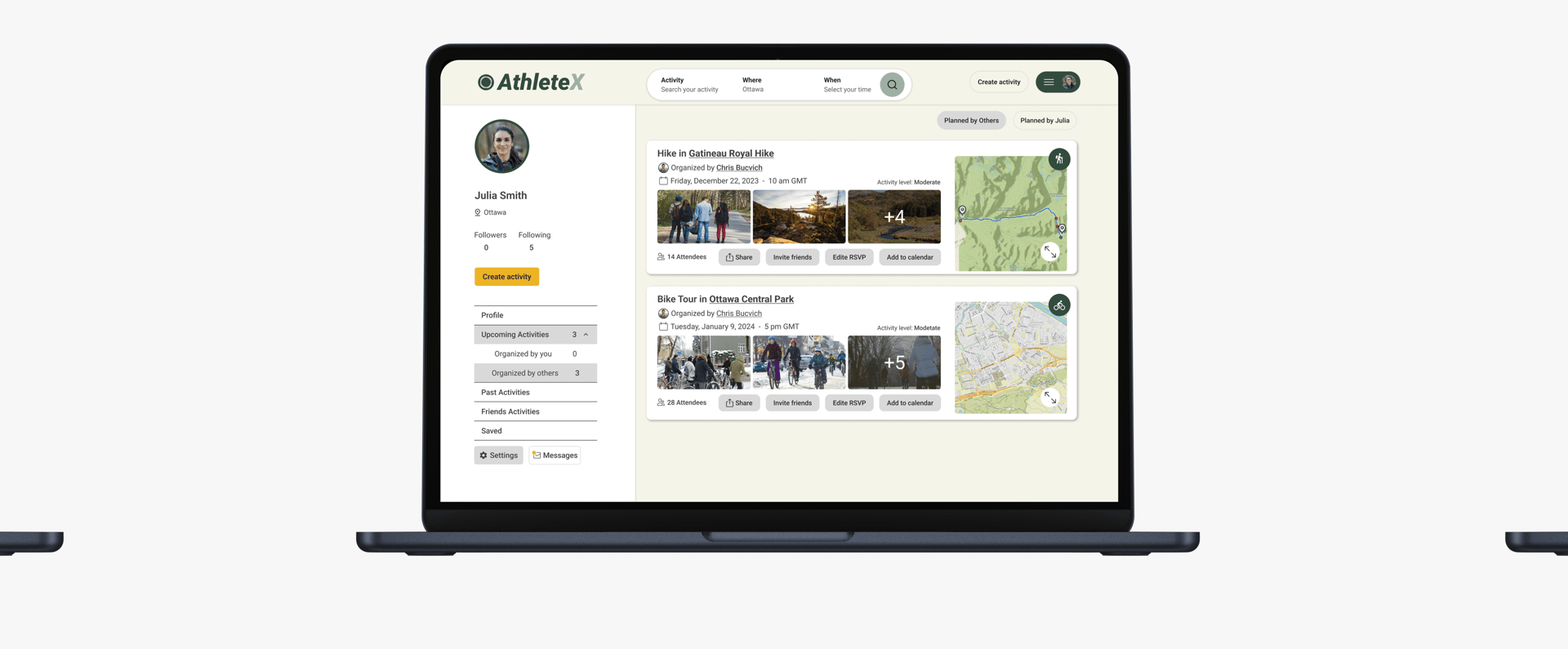
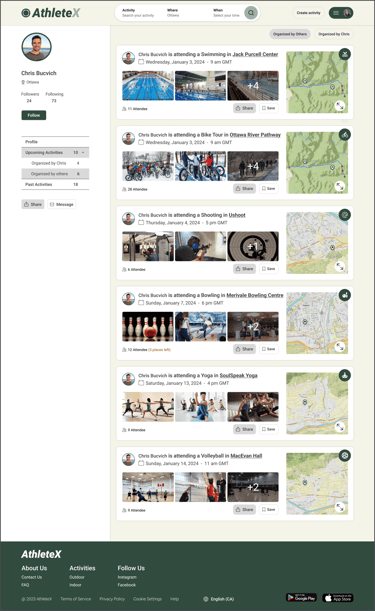
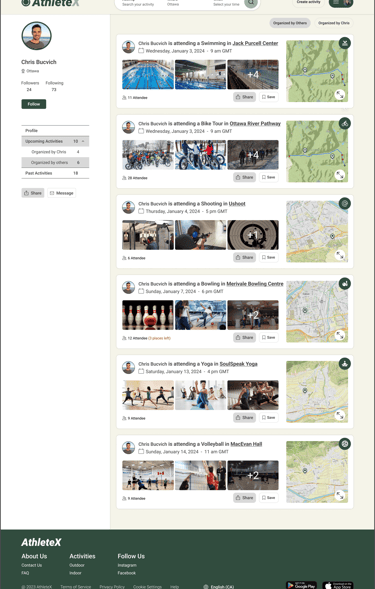
Friends' upcoming activities
Friends' profile


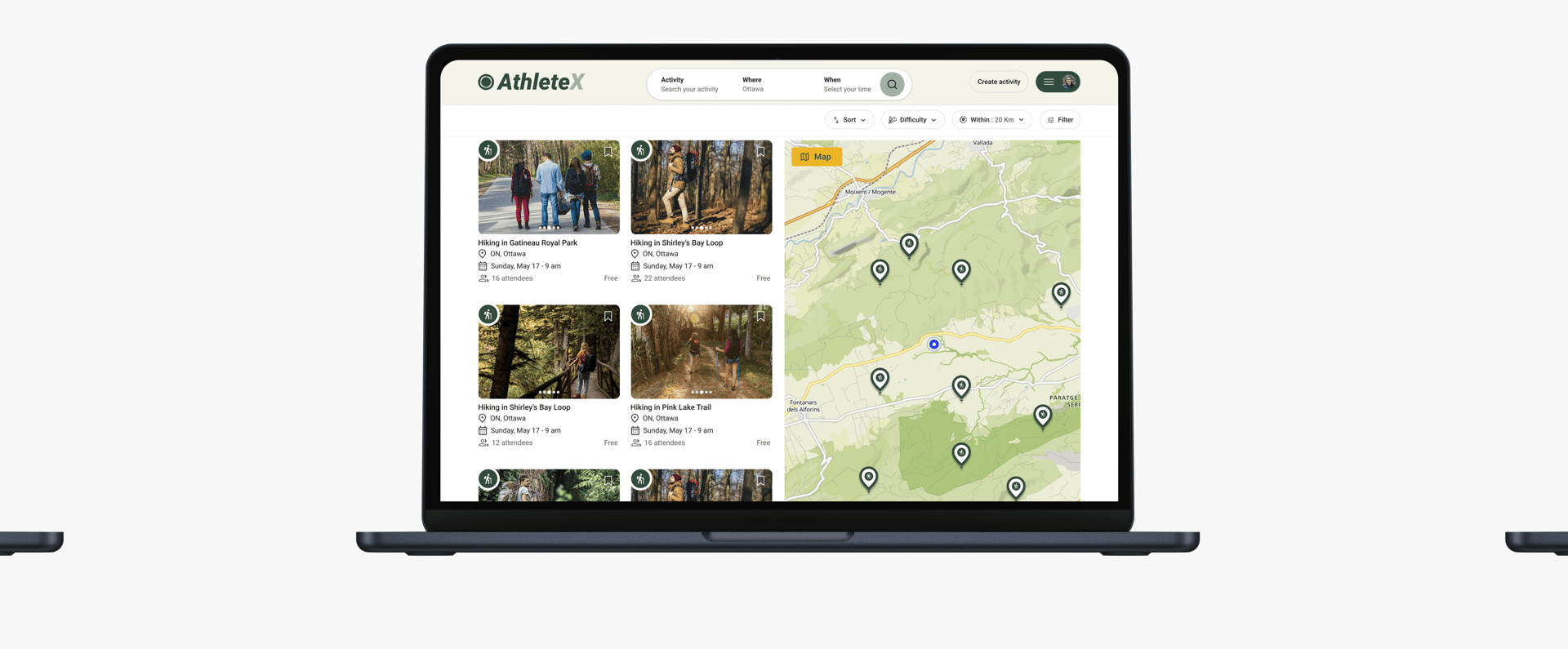
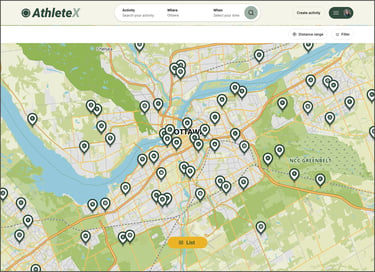
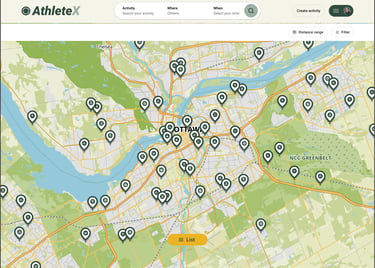
Map/ After login


Profile/ Upcoming activities
Turning Wireframes into an Interactive Prototype
Here is the last prototype, displaying what we've achieved through our design process.


What I Learned and How I Grew During This Project
This project showed me how trust and clarity play a key role in encouraging people to take part in activities. Even small changes in design and the way information is presented can have a big impact on user confidence and overall experience.
Working through multiple feedback rounds pushed me to adjust flows, refine the search experience, and rethink how events were presented. In the end, the goal wasn’t just to list activities, but to make joining one feel simple, safe, and exciting.